깃헙 Github 을 이용한 무료/깔끔 홈페이지 만들기
https://steemit.com/github/@marasong/github
깔끔하고 좋습니다.
먼저 깃헙 https://github.com 가입을 해야겠죠?

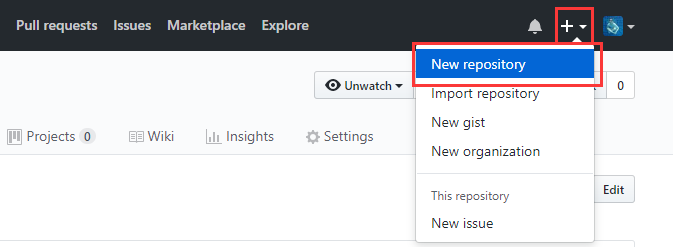
깃헙 사이트에서 로그인 한 다음, 상단 프로필 왼쪽에 플러스 + 클릭, New Repository 선택.

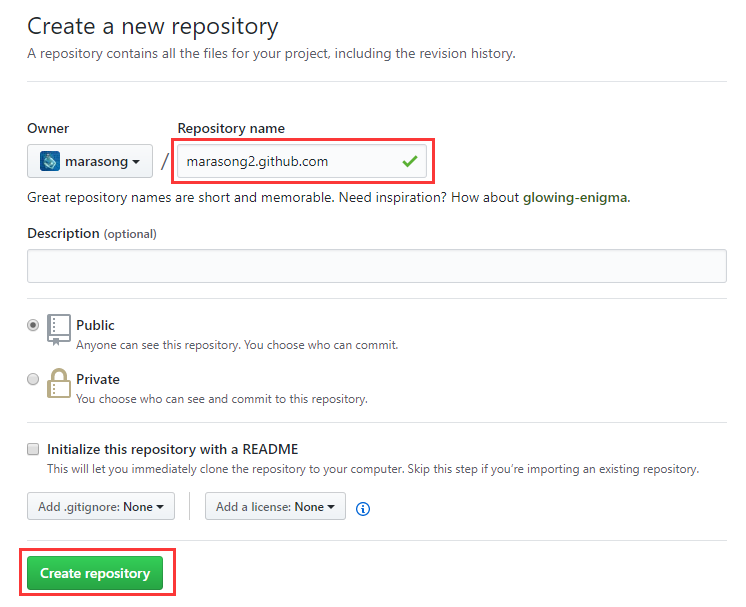
Repository Name 에 사용할 도메인을 스크린샷처럼 marasong.github.com 형태로 넣고, 나머지는 그대로 둡니다.
스크린샷에는 marasong2.github.com 이라고 되어있지만, 본인이 사용할 도메인을 정해서 넣으면 됩니다.
marasong.github.io 와 같이, 아이디를 한번 더 적고 github.io 를 뒤에 붙입니다.
아이디가 marasong 이라면, 반드시 marasong.github.io 라고 적어야 합니다.
즉, 깃헙 홈페이지는 계정마다 오직 한 개만 만들 수 있습니다.

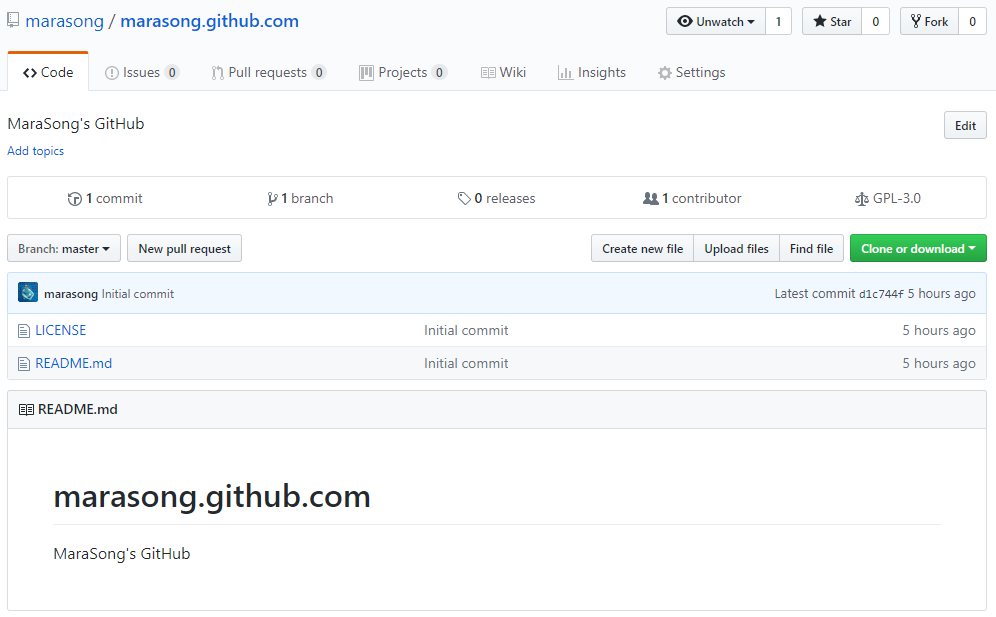
그러면 기본적인 페이지가 만들어집니다.
홈페이지를 만들때 소스관리도 Git 을 이용할거라서 깃소스 관리툴 소스트리를 설치합니다.
소스트리 홈페이지 https://www.sourcetreeapp.com/ 에서 다운로드, 설치합니다.

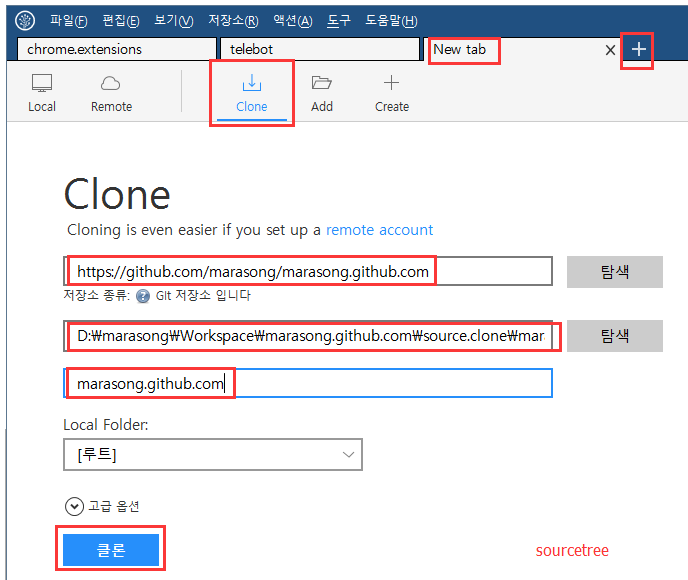
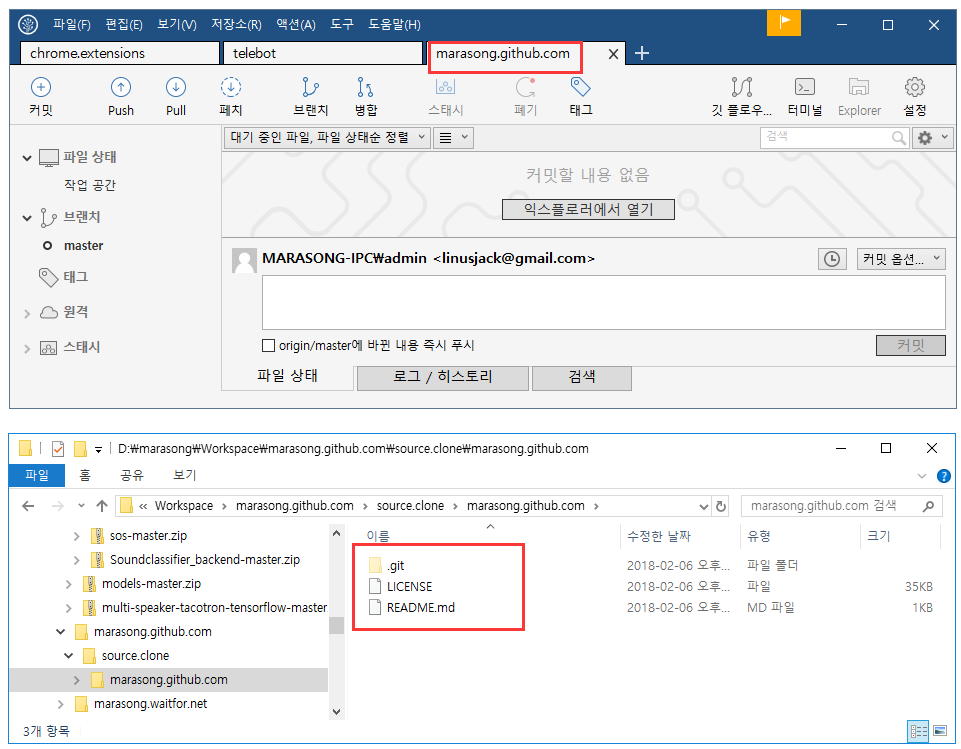
소스트리 실행, 깃 소스를 저장할 폴더를 미리 만들고 방금 만든 깃 저장소를 클론 Clone.
두 번째 로컬 폴더는 반드시 비어있는 폴더만 가능하니 빈 폴더를 지정하거나 존재하지 않는 폴더를 지정합니다.
빈 폴더를 지정하면 자동으로 생성됩니다.
다운로드 : 깃 서버 -> 로컬 피씨 = 풀 Pull
업로드 : 로컬 피씨 -> 깃 서버 = 커밋 Commit 한 다음 푸시 Push
커밋은 서버에 적용되지 않으며 로컬에만 적용됩니다. 커밋하고 꼭 푸시 하세요.

그러면 로컬 폴더에 파일이 생깁니다. 오 ~
이제 테마를 적용해 봅시다.

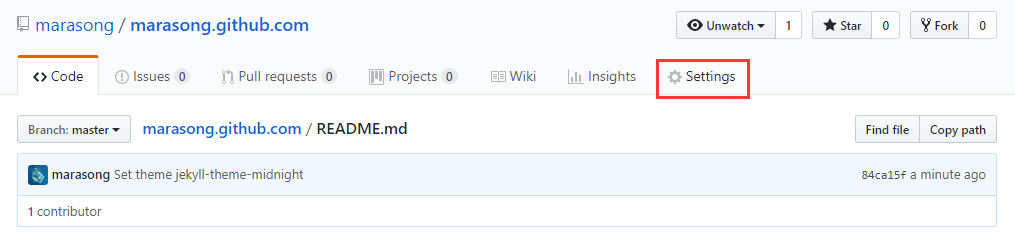
깃 저장소에서 Settings 클릭.

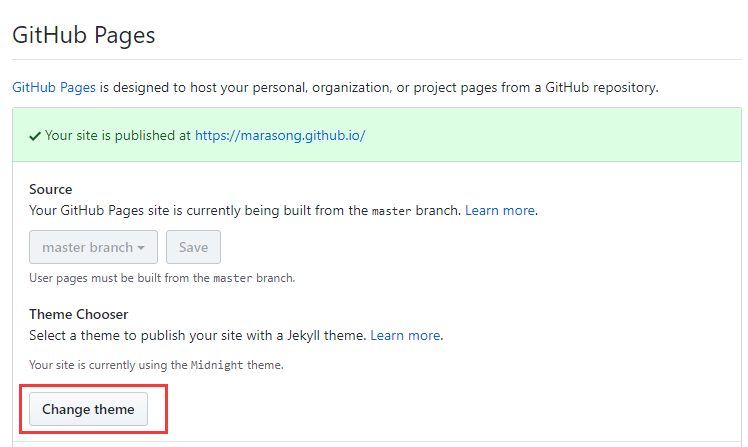
아래로 가면 Change theme 버튼이 있습니다. 클릭.

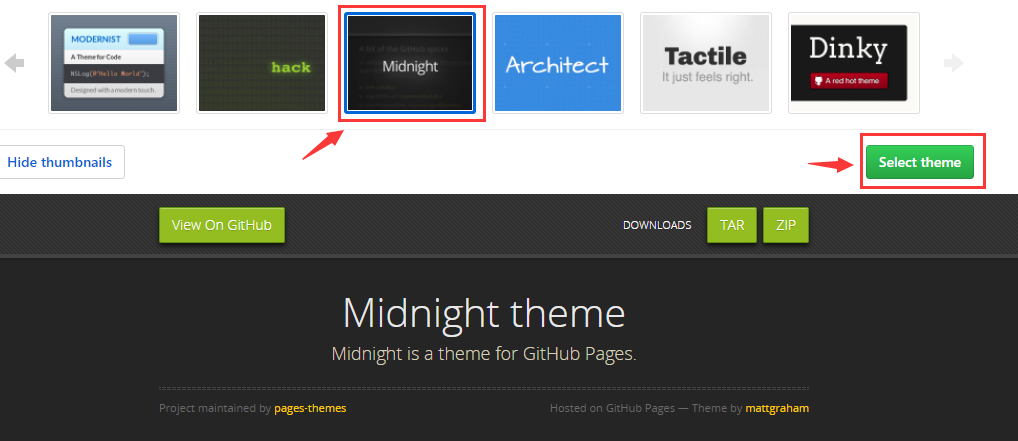
위와 같이 이동해서 원하는 테마를 선택하세요. 저는 미드나이트 Midnight -> Select theme 를 선택했습니다.
테마가 적용되면 깃 저장소 파일이 바뀝니다.

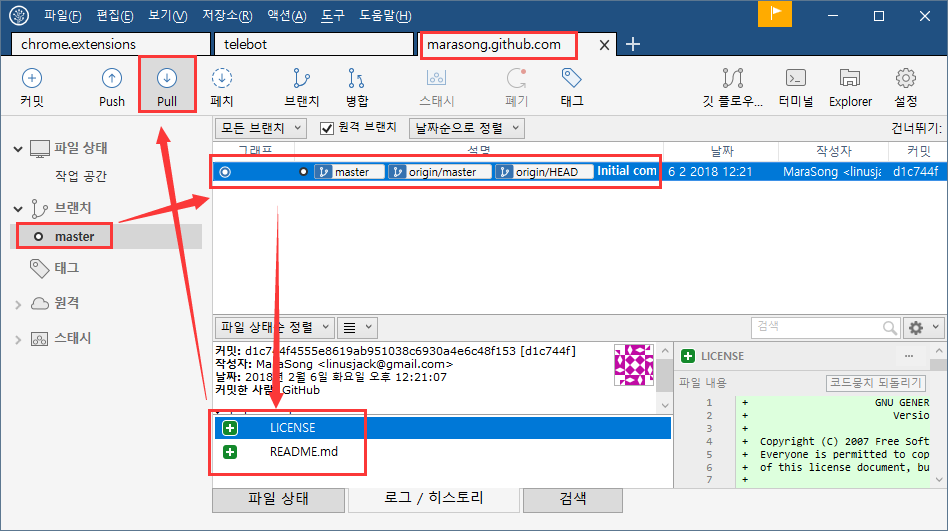
이제 깃 서버에서 갱신된 파일을 로컬에 받아보죠. 그래야 최신 소스를 유지할 수 있습니다.
SourceTree 실행 -> 브랜치 master -> 변경된 파일 확인 -> 풀 Pull 클릭.

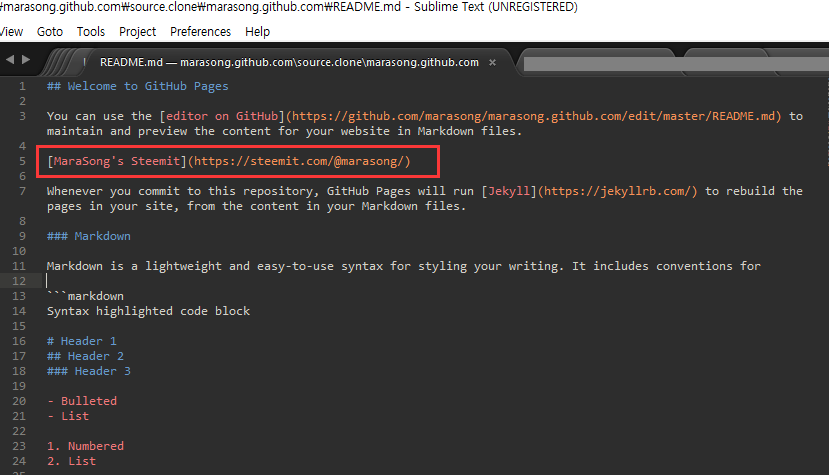
이제 README.md 파일을 열어서 스크린샷 참고해서 수정해봅시다.

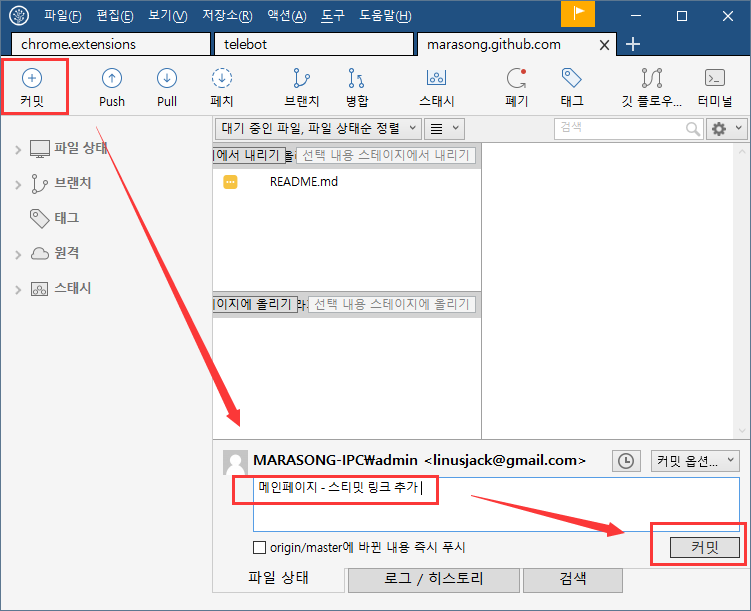
커밋 : 변경된 내용을 적고 아래 커밋버튼 클릭.

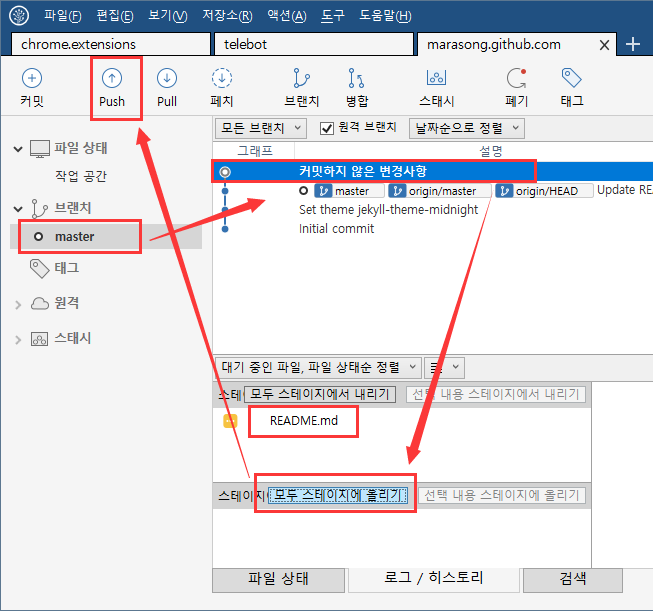
로컬에서 수정한 파일을 스테이지에 올리고 푸시 Push 클릭.
이제 깃 홈페이지 메인에 접속해서 수정된 페이지를 봅시다 ~
테마도 적용할 수 있습니다.
http://themes.jekyllrc.org/pithy/
'Tech > 개발관련' 카테고리의 다른 글
| 텔레그램 봇 - 그룹 채팅방에 메시지 보내기 - 챗아이디, chat_id (0) | 2018.07.12 |
|---|---|
| 애플 개발자 센터 (0) | 2018.06.30 |
| PHP - json 배열처리 (0) | 2017.05.18 |
| HTML - img 태그를 테이블에 사용할때 공백 생기는 현상 (0) | 2014.10.10 |
| 안드로이드, 이클립스 개발환경 만들기 (0) | 2014.09.18 |
